Advanced widgets (Card grid, Card carousel, Media gallery, Testimonial carousel)
-
Card carousel: Display up to 10 reviews in a sliding carousel with multiple layout options. Reviews may include text, photos, or a combination of both.
-
Card grid: Feature selected reviews on key pages using a grid layout. Reviews may include text, photos, or both.
-
Testimonial carousel: Highlight up to 10 text-only reviews in a clean, minimal carousel layout. This layout supports review text only.
-
Media gallery: Showcase visually appealing customer photos to capture attention. This layout supports photo-only reviews.
LAI embed blocks is required to be enabled to show product review section. Click here on how to enable LAI embed blocks.
How to set up advanced widgets on 2.0 themes
Step 1: Add widget
There are two ways to add widgets to your store:
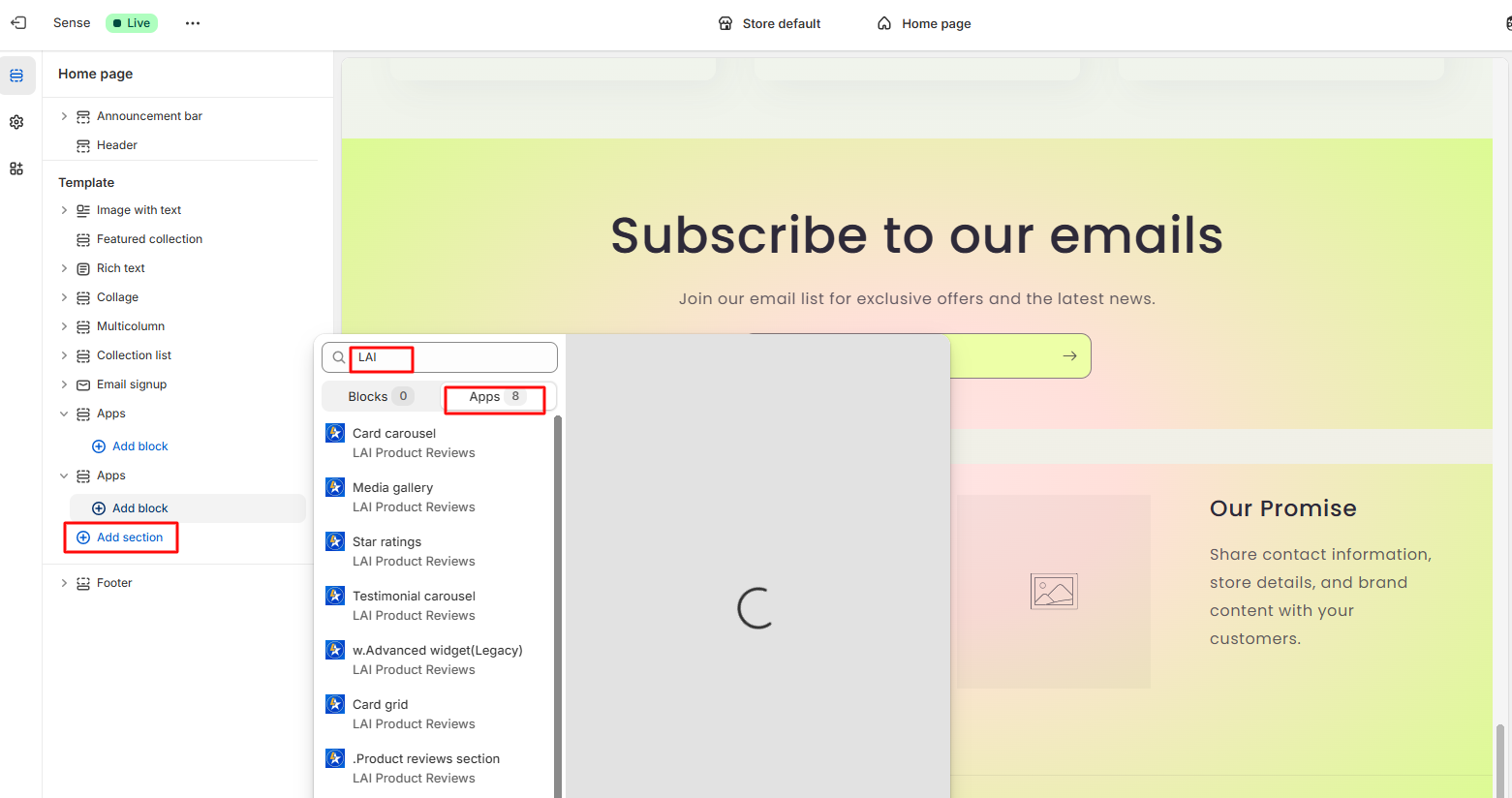
- Add to Any Page: In the Shopify theme editor, click Add section → select Apps → search for “LAI”. A list of available LAI widgets will appear. Choose the widget that best fits your needs and add it to the page.

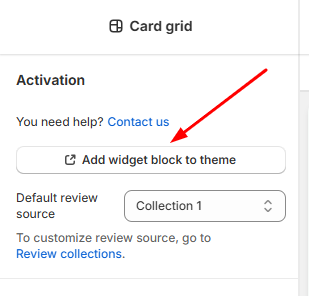
- Add to the Homepage: In the LAI app, go to the Widgets page. Click Customize under the widget you want to add, then select Add widget block to theme. You will be redirected to the Shopify theme editor, where you can add and position the widget on your homepage.

Step 2: Set up widget details
1. Select a review source (collections/current product page)
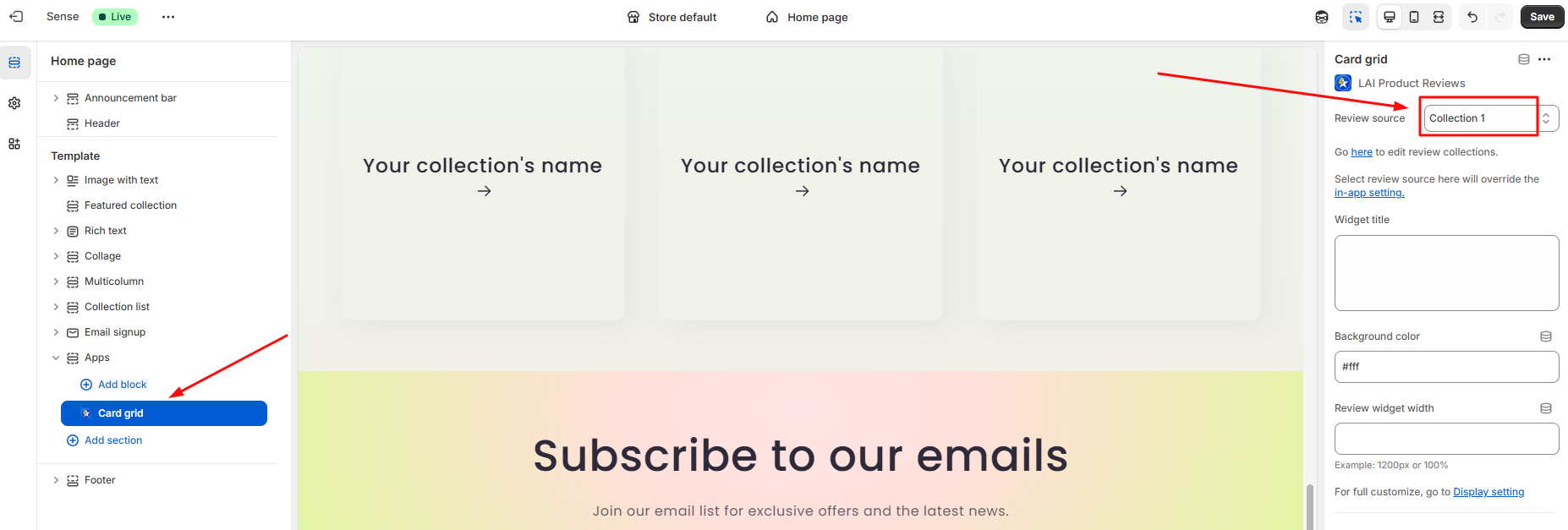
Click the widget, then in the right-hand settings panel, select the review collection or current product page that best matches your needs:

To display reviews from multiple products, select Review collection. To display reviews for a specific product on its product page, select Current product page.
What are review collections?
Review Collections are available in the Reviews page inside LAI app and include three separate collections. Each collection can be assigned to a specific widget.

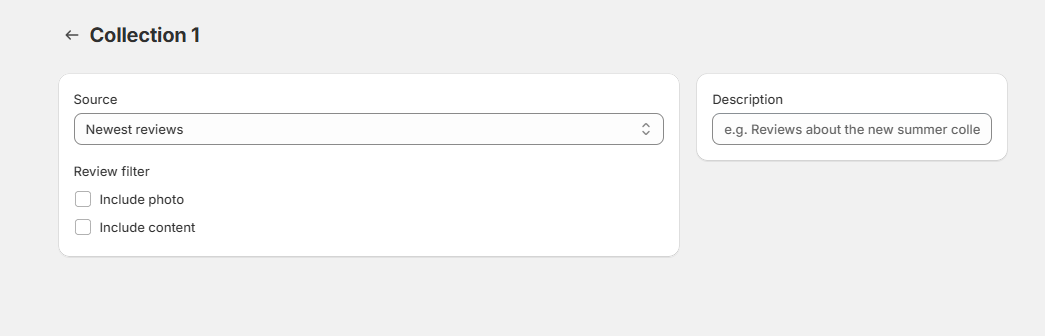
Within each collection, you can choose reviews from one of the following sources:
-
Newest reviews: Includes all reviews, sorted by newest first
-
Specific products: Displays random reviews from selected products
-
Specific reviews: Displays only the reviews you manually select
You can also apply review filters:
-
Include photo
-
Include content
-
If you select one filter, reviews must meet that requirement. If you select both filters, only reviews that include both photos and content will be shown.
If there are no reviews which meet the requirements of the specific widget, the widget will not show in your online store.
Default review collection
-
By default, each widget is automatically assigned to a review collection. When you add a widget, reviews from its default collection will be displayed.
-
The default review collection for Card Grid, Card Carousel, and Testimonial Carousel is Collection 1. The default review collection for Media Gallery is Collection 2.
-
You can change the assigned review collection at any time to match your widget’s purpose.
2. Customize layout
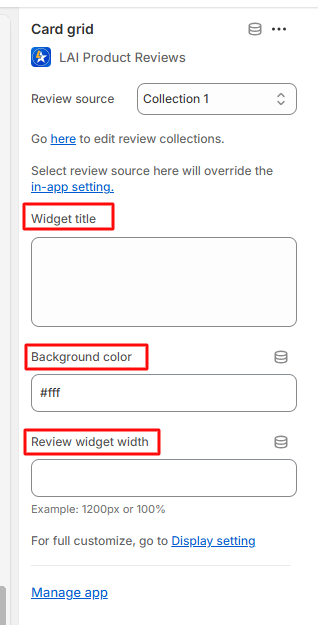
- In Shopify Theme editor: Each widget has its own default settings for colors, weight, etc., but you can customize two elements which are Background color and Review widget width right on:

- Inside the LAI App: Go to the Widgets page and click Customize under the widget you want to edit. Available options depend on the widget type:
Card grid and Card carousel: Select the Body card type to change the card appearance.
Card carousel and Testimonial carousel: Enable Auto-run to automatically scroll through reviews.
How to add advanced widgets to 1.0 themes
-
LAI provides you with the code to add and show the specific widget on any pages.
-
Please reach out to us to help you add the code
-
If you prefer to add it manually, refer to the code list below:
1. Card carousel
<script>var sectionConfig={ "type_layout" : "cardCarousel", "source" : "default_layout"};</script>{% assign random_number = "now" | date: "%N" | modulo: 1000 | plus: 0 %}<script>var sectionConfig= (typeof sectionConfig == "undefined" || sectionConfig == null) ? {} : sectionConfig;var scmCustomData= (typeof scmCustomData == "undefined" || scmCustomData == null) ? {} : scmCustomData;var scmCustomDataWigetAll= (typeof scmCustomDataWigetAll == "undefined" || scmCustomDataWigetAll == null) ? [] : scmCustomDataWigetAll; scmCustomDataWigetAll['{{ random_number }}'] ={ "id_iframe" : "{{ random_number }}","productId" : "","typePage" : 'homePage',"sectionConfig" : JSON.stringify(sectionConfig),"scmCustomData" : JSON.stringify(scmCustomData),'dataProduct' : []};sectionConfig= null;scmCustomData= null;</script><div class="scm-container" style="display: none;"><div class="scm-reviews-importer"><iframe class="scm-reviews-importer-iframe" width="100%" title="Sma reviews section Home Page" data-idIframe="{{ random_number }}"></iframe></div></div>2. Testimonial carousel
<script>var sectionConfig={ "type_layout" : "testimonial", "source" : "default_layout"};</script>{% assign random_number = "now" | date: "%N" | modulo: 1000 | plus: 0 %}<script>var sectionConfig= (typeof sectionConfig == "undefined" || sectionConfig == null) ? {} : sectionConfig;var scmCustomData= (typeof scmCustomData == "undefined" || scmCustomData == null) ? {} : scmCustomData;var scmCustomDataWigetAll= (typeof scmCustomDataWigetAll == "undefined" || scmCustomDataWigetAll == null) ? [] : scmCustomDataWigetAll; scmCustomDataWigetAll['{{ random_number }}'] ={ "id_iframe" : "{{ random_number }}","productId" : "","typePage" : 'homePage',"sectionConfig" : JSON.stringify(sectionConfig),"scmCustomData" : JSON.stringify(scmCustomData),'dataProduct' : []};sectionConfig= null;scmCustomData= null;</script><div class="scm-container" style="display: none;"><div class="scm-reviews-importer"><iframe class="scm-reviews-importer-iframe" width="100%" title="Sma reviews section Home Page" data-idIframe="{{ random_number }}"></iframe></div></div>3. Media gallery
<script>var sectionConfig={ "type_layout" : "gallery", "source" : "default_layout"};</script>{% assign random_number = "now" | date: "%N" | modulo: 1000 | plus: 0 %}<script>var sectionConfig= (typeof sectionConfig == "undefined" || sectionConfig == null) ? {} : sectionConfig;var scmCustomData= (typeof scmCustomData == "undefined" || scmCustomData == null) ? {} : scmCustomData;var scmCustomDataWigetAll= (typeof scmCustomDataWigetAll == "undefined" || scmCustomDataWigetAll == null) ? [] : scmCustomDataWigetAll; scmCustomDataWigetAll['{{ random_number }}'] ={ "id_iframe" : "{{ random_number }}","productId" : "","typePage" : 'homePage',"sectionConfig" : JSON.stringify(sectionConfig),"scmCustomData" : JSON.stringify(scmCustomData),'dataProduct' : []};sectionConfig= null;scmCustomData= null;</script><div class="scm-container" style="display: none;"><div class="scm-reviews-importer"><iframe class="scm-reviews-importer-iframe" width="100%" title="Sma reviews section Home Page" data-idIframe="{{ random_number }}"></iframe></div></div>4. Card grid
<script>var sectionConfig={ "type_layout" : "grid", "source" : "default_layout"};</script>{% assign random_number = "now" | date: "%N" | modulo: 1000 | plus: 0 %}<script>var sectionConfig= (typeof sectionConfig == "undefined" || sectionConfig == null) ? {} : sectionConfig;var scmCustomData= (typeof scmCustomData == "undefined" || scmCustomData == null) ? {} : scmCustomData;var scmCustomDataWigetAll= (typeof scmCustomDataWigetAll == "undefined" || scmCustomDataWigetAll == null) ? [] : scmCustomDataWigetAll; scmCustomDataWigetAll['{{ random_number }}'] ={ "id_iframe" : "{{ random_number }}","productId" : "","typePage" : 'homePage',"sectionConfig" : JSON.stringify(sectionConfig),"scmCustomData" : JSON.stringify(scmCustomData),'dataProduct' : []};sectionConfig= null;scmCustomData= null;</script><div class="scm-container" style="display: none;"><div class="scm-reviews-importer"><iframe class="scm-reviews-importer-iframe" width="100%" title="Sma reviews section Home Page" data-idIframe="{{ random_number }}"></iframe></div></div>
If you need any help with the advanced widgets, please contact us via live chat or send emails to [email protected].