Integrate with Product Filter & Search (Boost Commerce)
Product Filter & Search by Boost Commerce helps you create advanced & customizable filters for collections and search result pages.
First, please ensure that 2 apps were installed:
Install Product Filter & Search by Boost Commerce
The below document only works with the new frontend lib from Boost Commerce (the latest version)
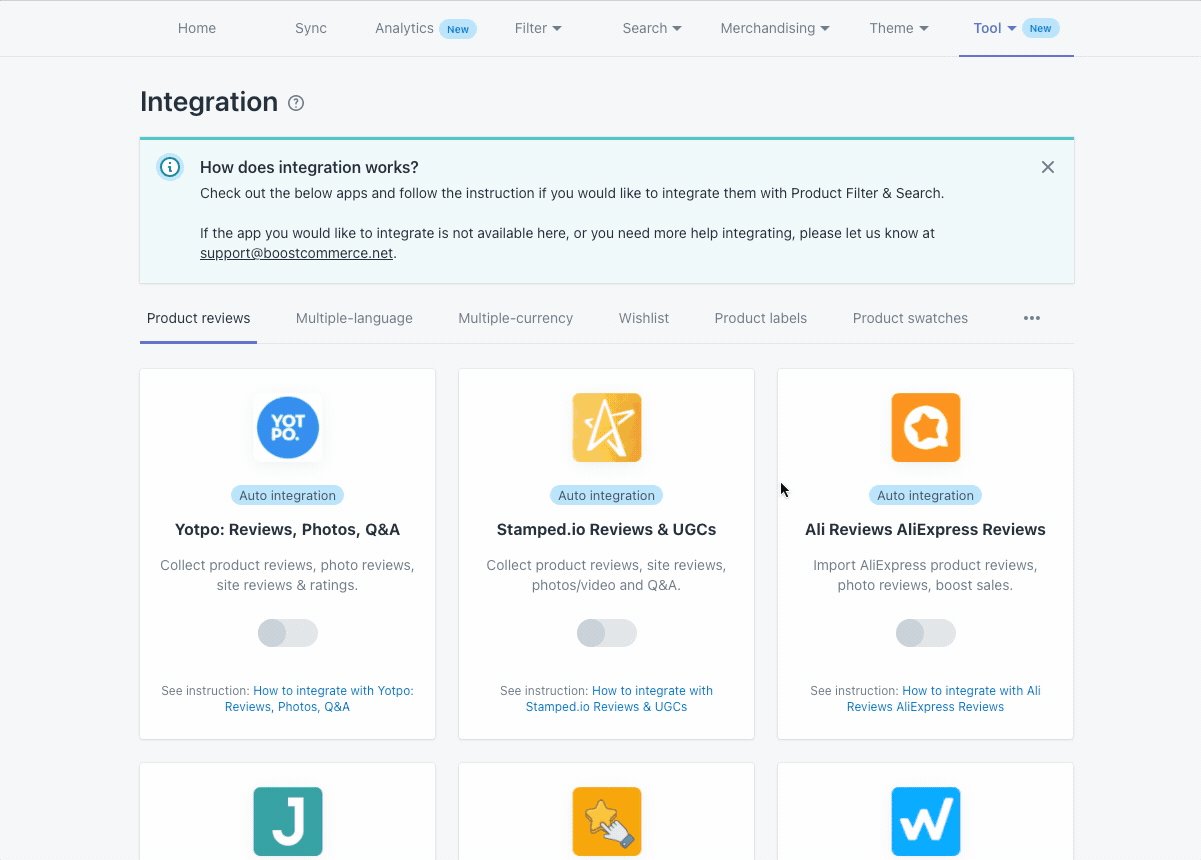
Step 1: Enable the integration of LAI app
Please go to Product Filter & Search -> Tool -> Integration
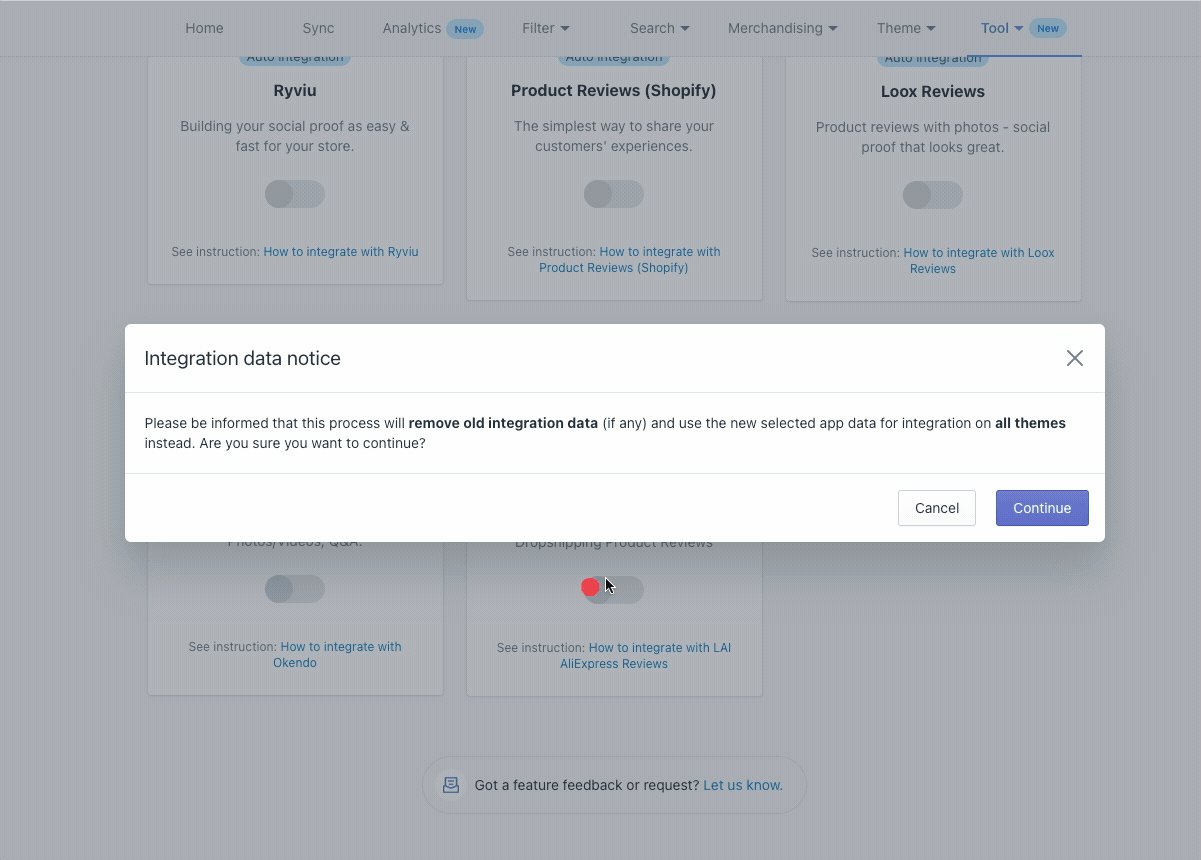
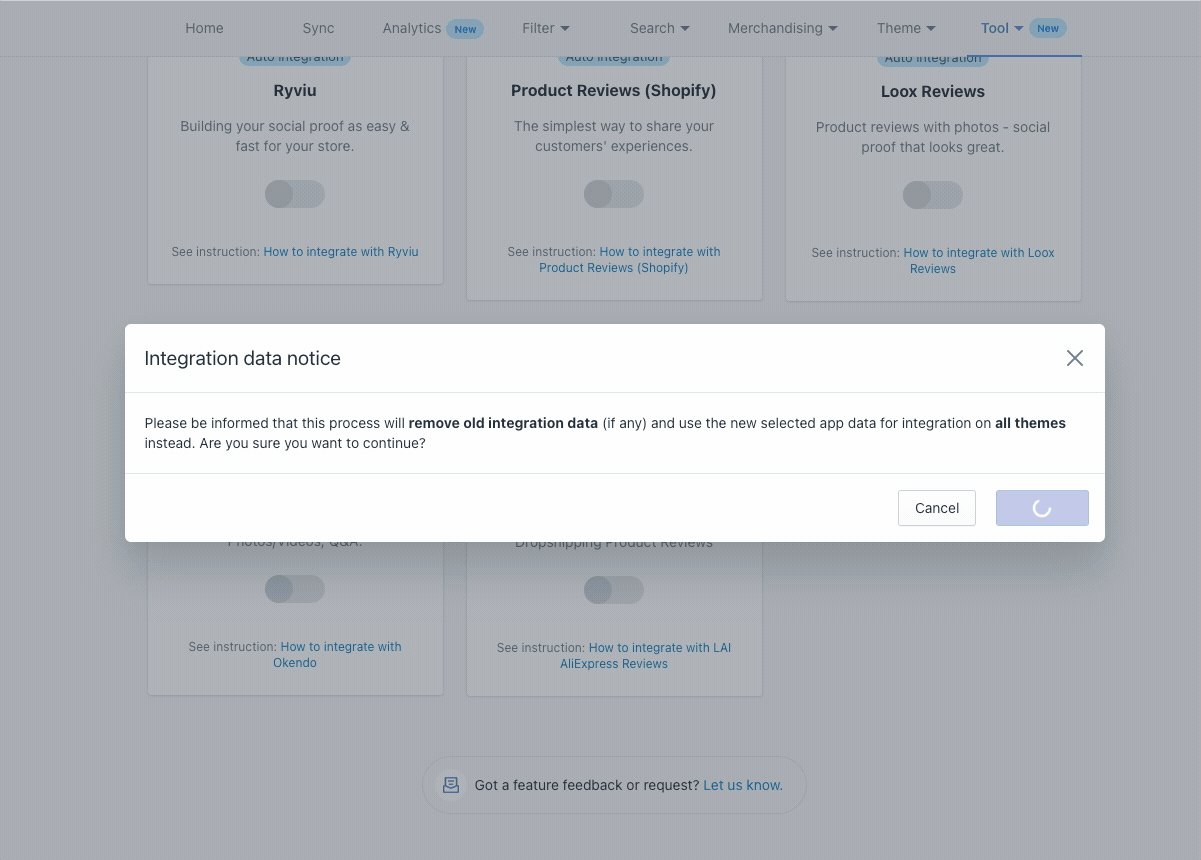
Enable the LAI integration -> click on the Confirm button. By accepting it, the process will remove old integration data of LAI (if any) to use the newly selected app data for integration.

After the sync is completed, the star rating for products are automatically enabled.
By default, star ratings are placed under product titles. if you need to customize the position, please let us know via [email protected]
For example:

Step 2: Set up the filter
By setting up this new filter, your customers can filter the product based on its star rating.
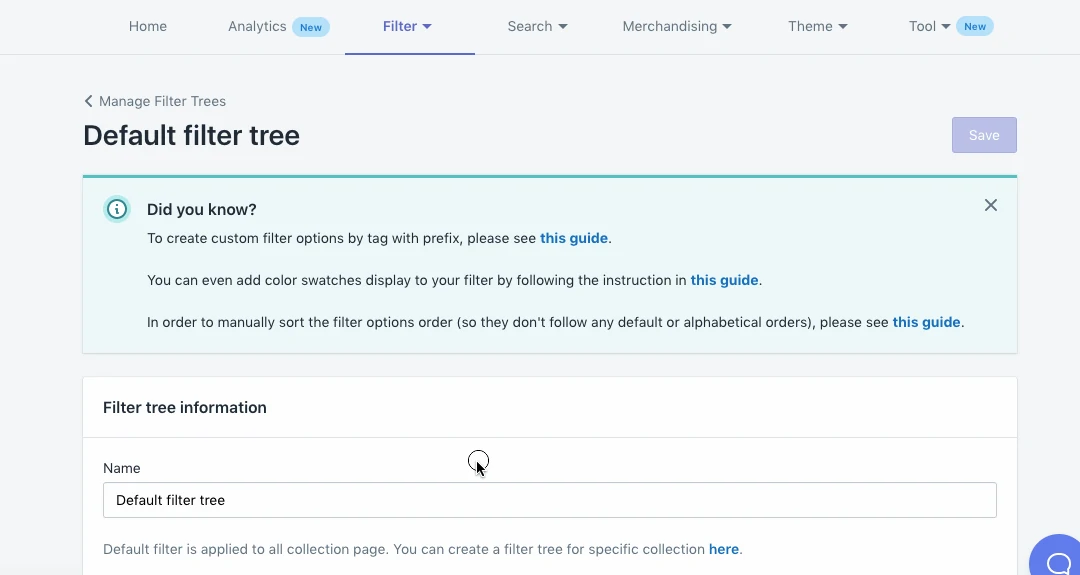
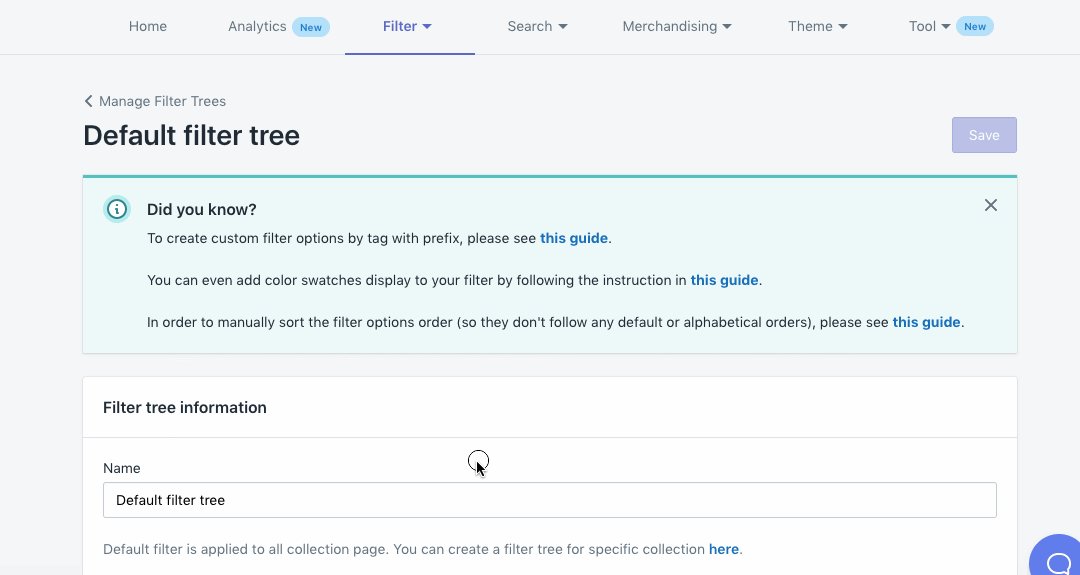
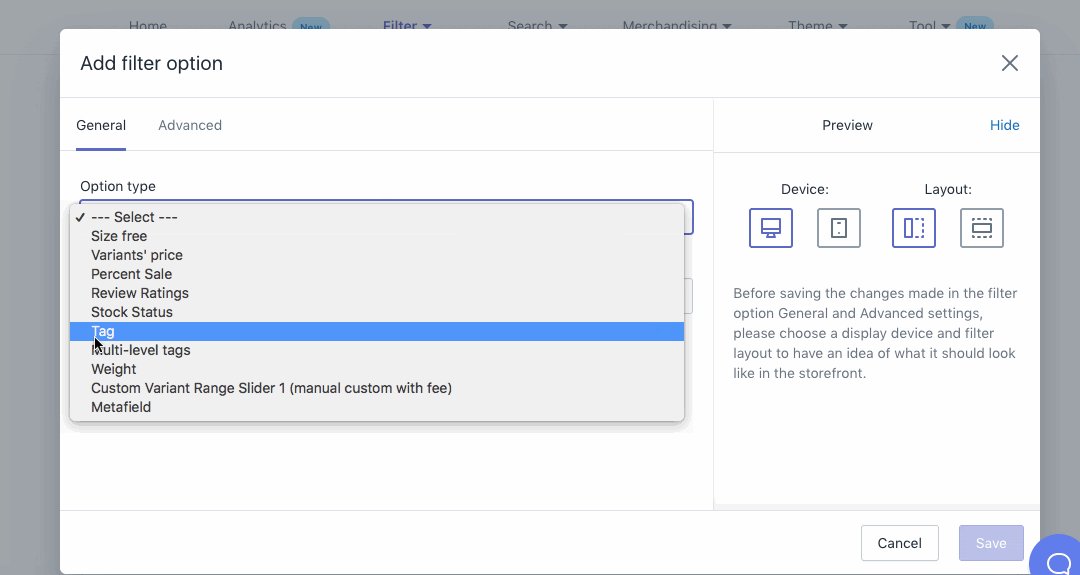
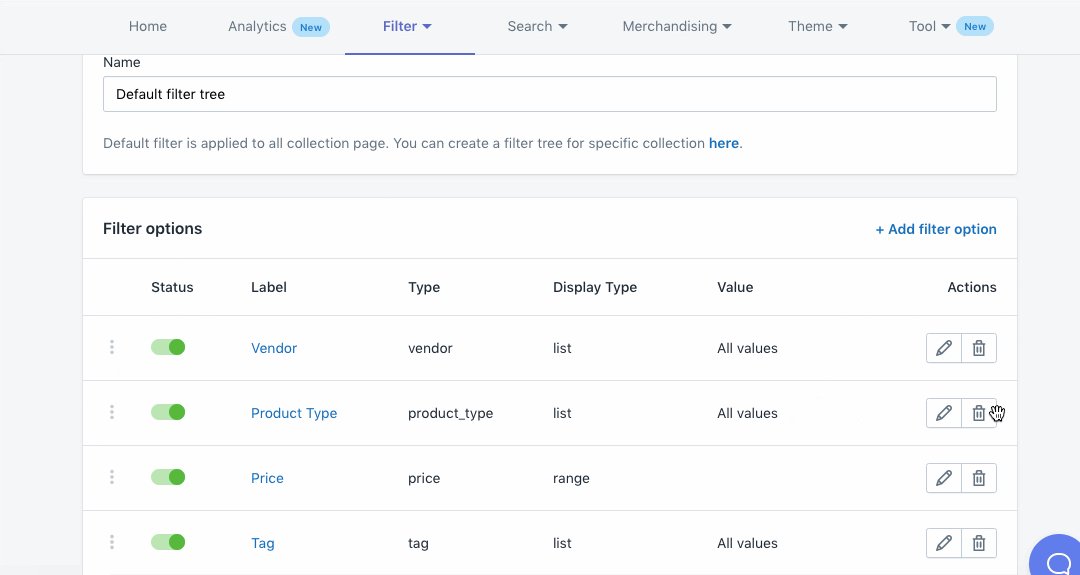
Go to the app's Homepage -> Manage Filter tree -> From a filter tree, click **Add a filter option button -> Choose Review Ratings -> Click 2 Save buttons. **

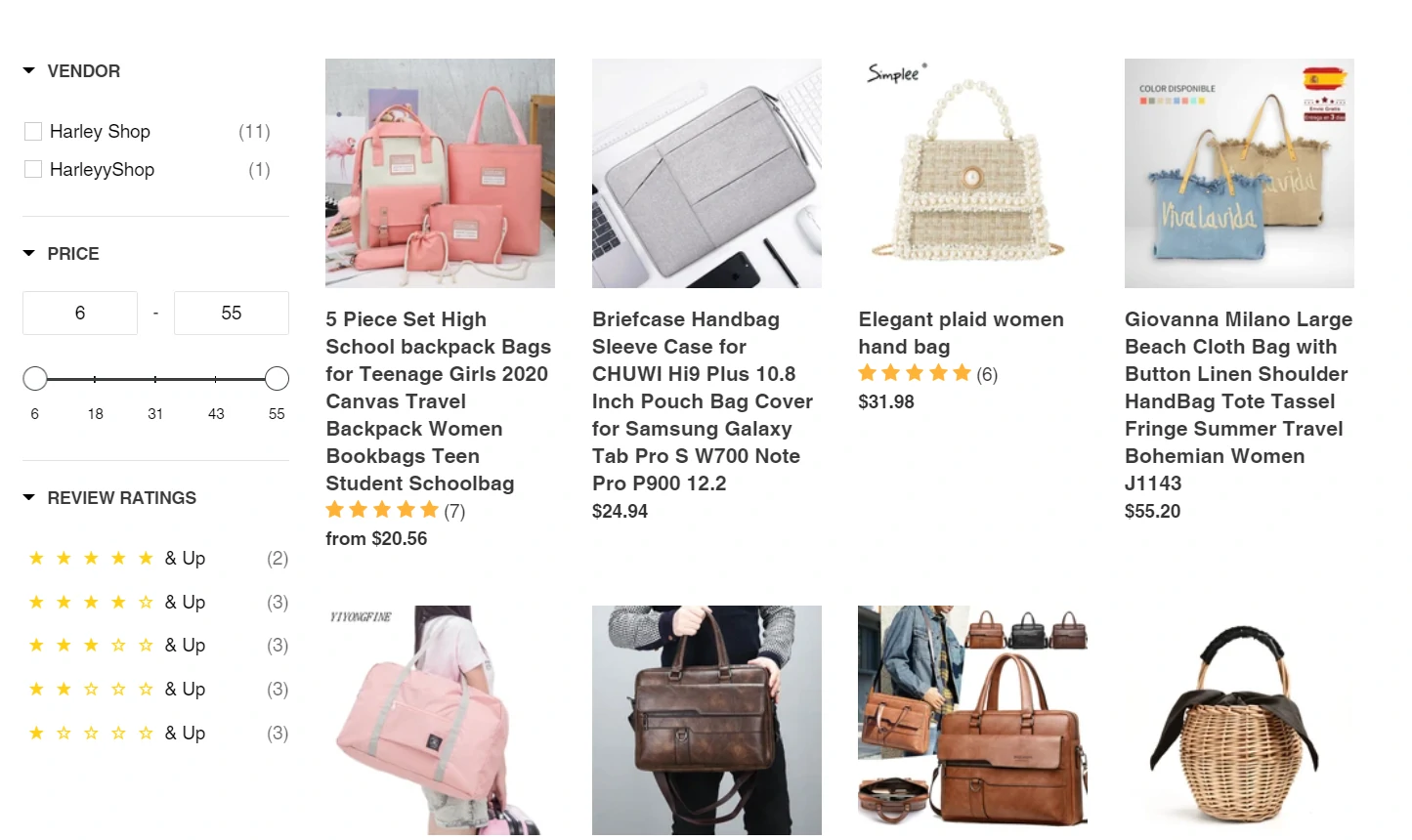
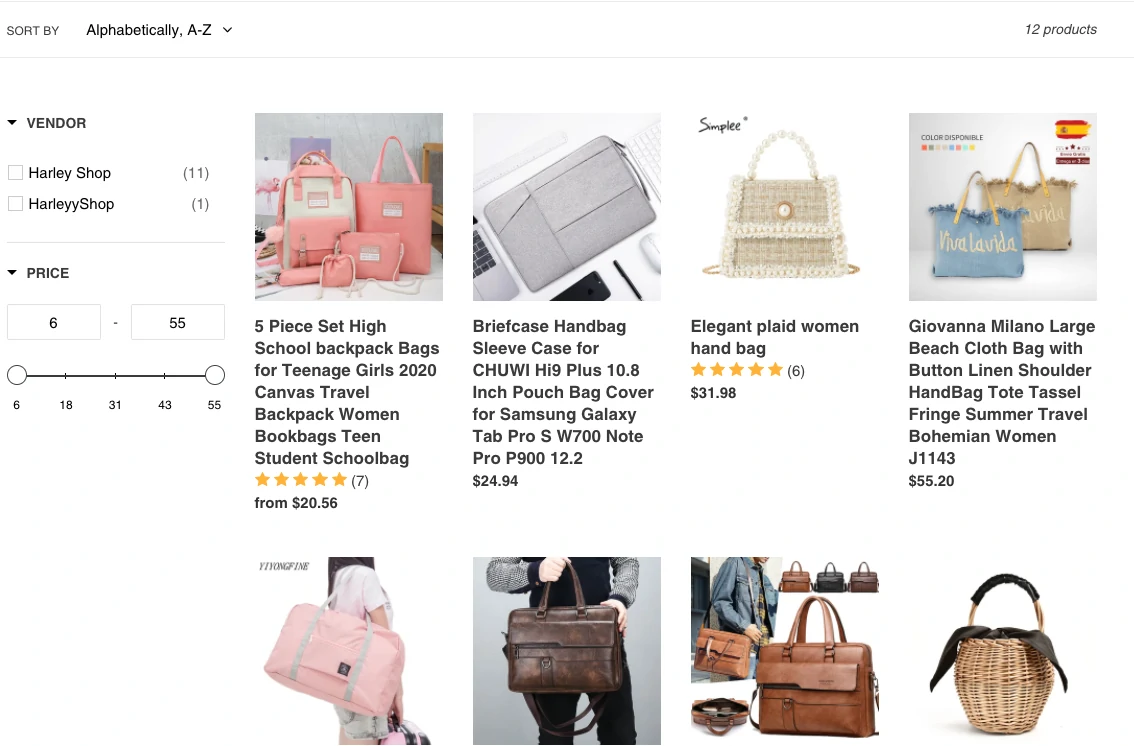
You’ll get the final result like this:
See demo https://harleyyshop.myshopify.com/collections/all
If you are currently using the older version of Boost Commerce, kindly follow this instruction:
1. Set up the star ratings
Please log in to your store, then go to Online Store, click Edit code.
Step 1:
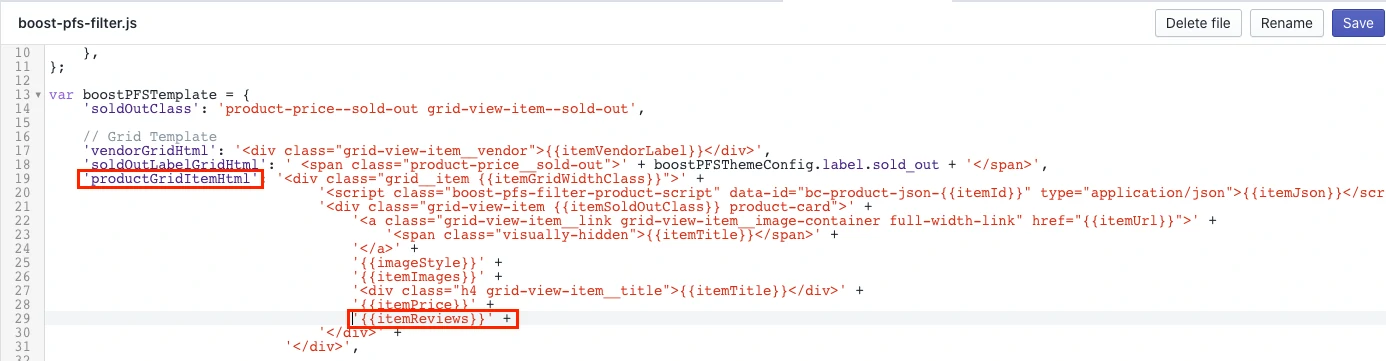
Search for boost-pfs-filter.js file, open it.
copy this snippet:
'{{itemReviews}}' +
For example, if you want the star ratings to display under the product price, paste that snippet inside the block productGridItemHtml
It should look like this:

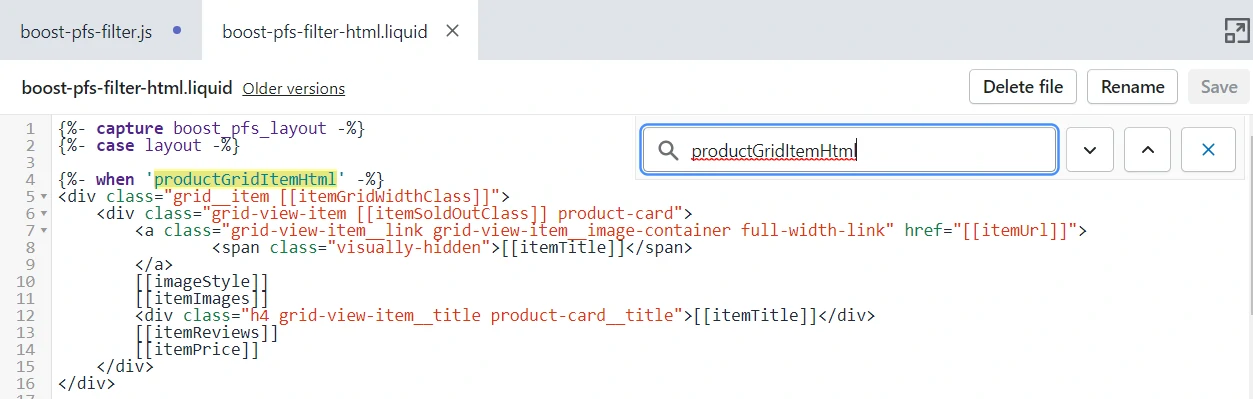
If you can not find the block productGridItemHtml in boost-pfs-filter.js, then go to boost-pfs-filter-html.liquid file and again search for productGridItemHtml
Copy this snippet:
[[itemReviews]]
For example, if you want the star ratings to display under the product title, paste that snippet under this code:
<div class="h4 grid-view-item__title product-card__title">[[itemTitle]]</div>
It should look like this:

Step 2:
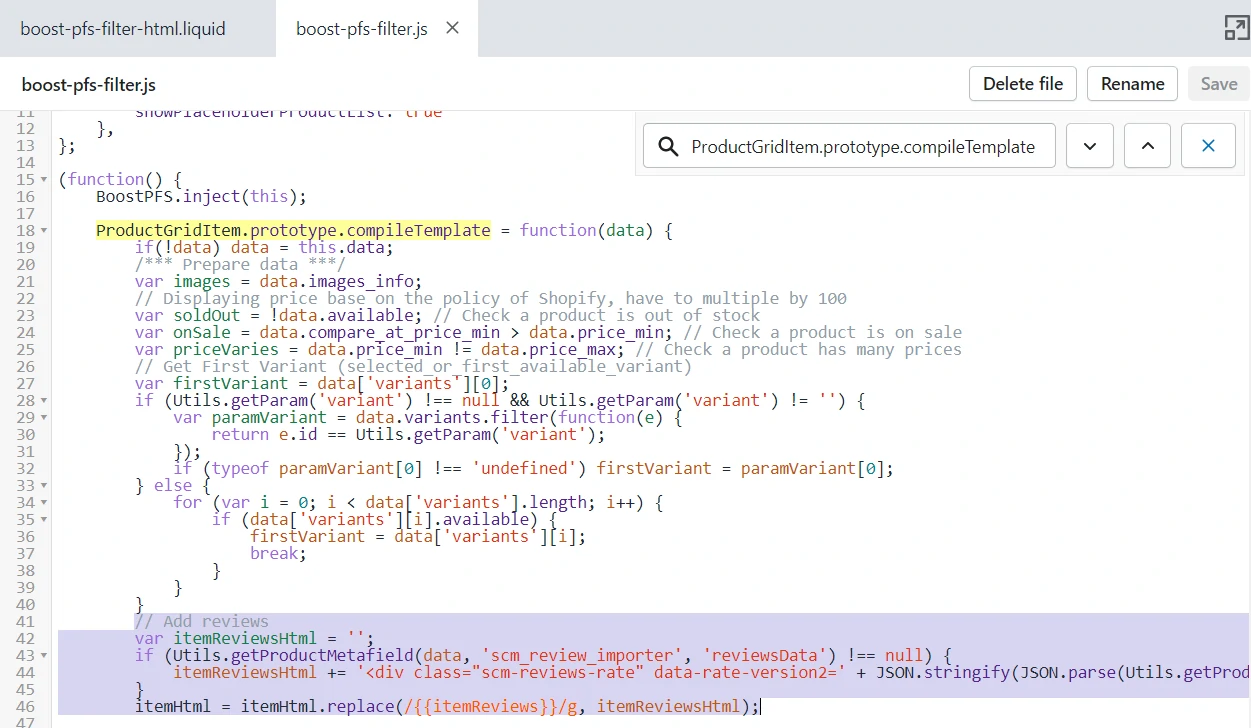
In boost-pfs-filter.js file, search for **ProductGridItem.prototype.compileTemplate **
Then copy and paste this snippet there:
// Add reviews
var itemReviewsHtml = '';
if (
Utils.getProductMetafield(
data,
'scm_review_importer',
'reviewsData'
) !== null
) {
itemReviewsHtml +=
'<div class="scm-reviews-rate" data-rate-version2=' +
JSON.stringify(
JSON.parse(
Utils.getProductMetafield(
data,
'scm_review_importer',
'reviewsData'
)
).reviewCountInfo
) +
'>';
}
itemHtml = itemHtml.replace(/{{itemReviews}}/g, itemReviewsHtml);
It should look like this:

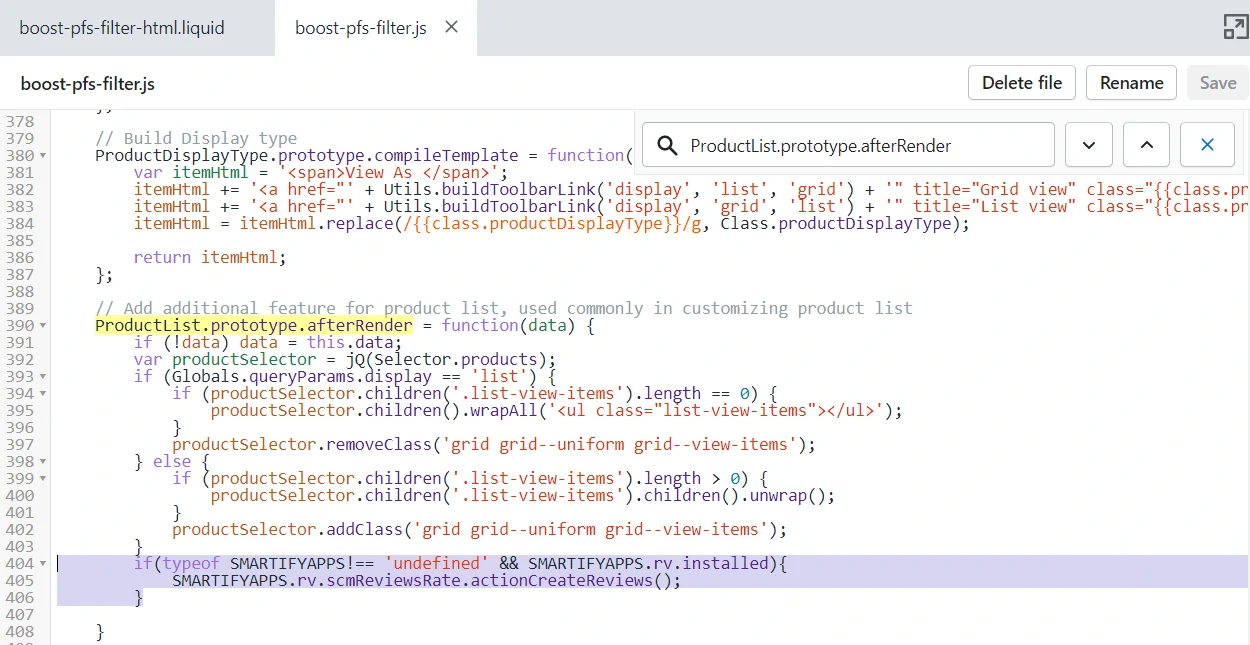
Then search for ProductList.prototype.afterRender,
Find this code line:
productSelector.addClass('grid grid--uniform grid--view-items')
And paste this snippet under it:
if(typeof SMARTIFYAPPS!== 'undefined' && SMARTIFYAPPS.rv.installed){
SMARTIFYAPPS.rv.scmReviewsRate.actionCreateReviews();
}
It should look like this

2. Set up the filter
Please go to Product Filter & Search -> **Tool **-> Metafields
Add the new metafield with the following info:
**Namespace: **scm_review_importer
Key: reviewsData
Please wait a few minutes for the sync to finish. Then you can create a filter option by review ratings:
Go to the app's Homepage -> Manage Filter tree -> From a filter tree, click Add a filter option button -> Choose Review Ratings > Click 2 Save buttons.

You’ll get the final result like this: