Integrate with GemPages
GemPages is a drag & drop page builder on Shopify that creates high-converting, code-free pages with an all-in-one tool.
Install two apps
- Be assured that the 2 apps have been installed:
Method 1: Add LAI elements
**Step 1: Enable **LAI Product Reviews**
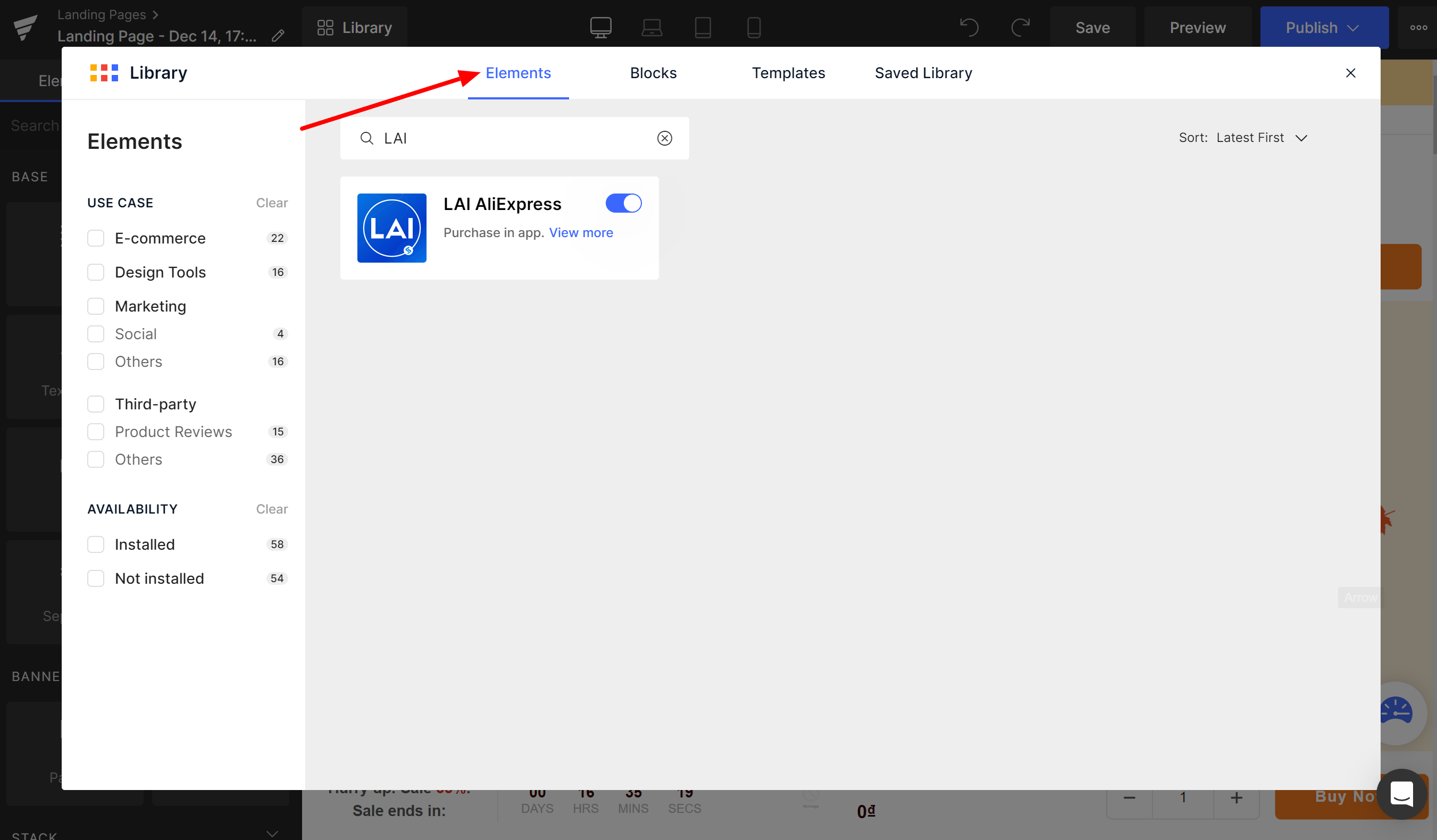
- Click on Library > select Elements > search for LAI Product Reviews > turn on the app.

**Step 1: **Add this extension to your chrome: LAI Reviews
Step 2: Choose an element
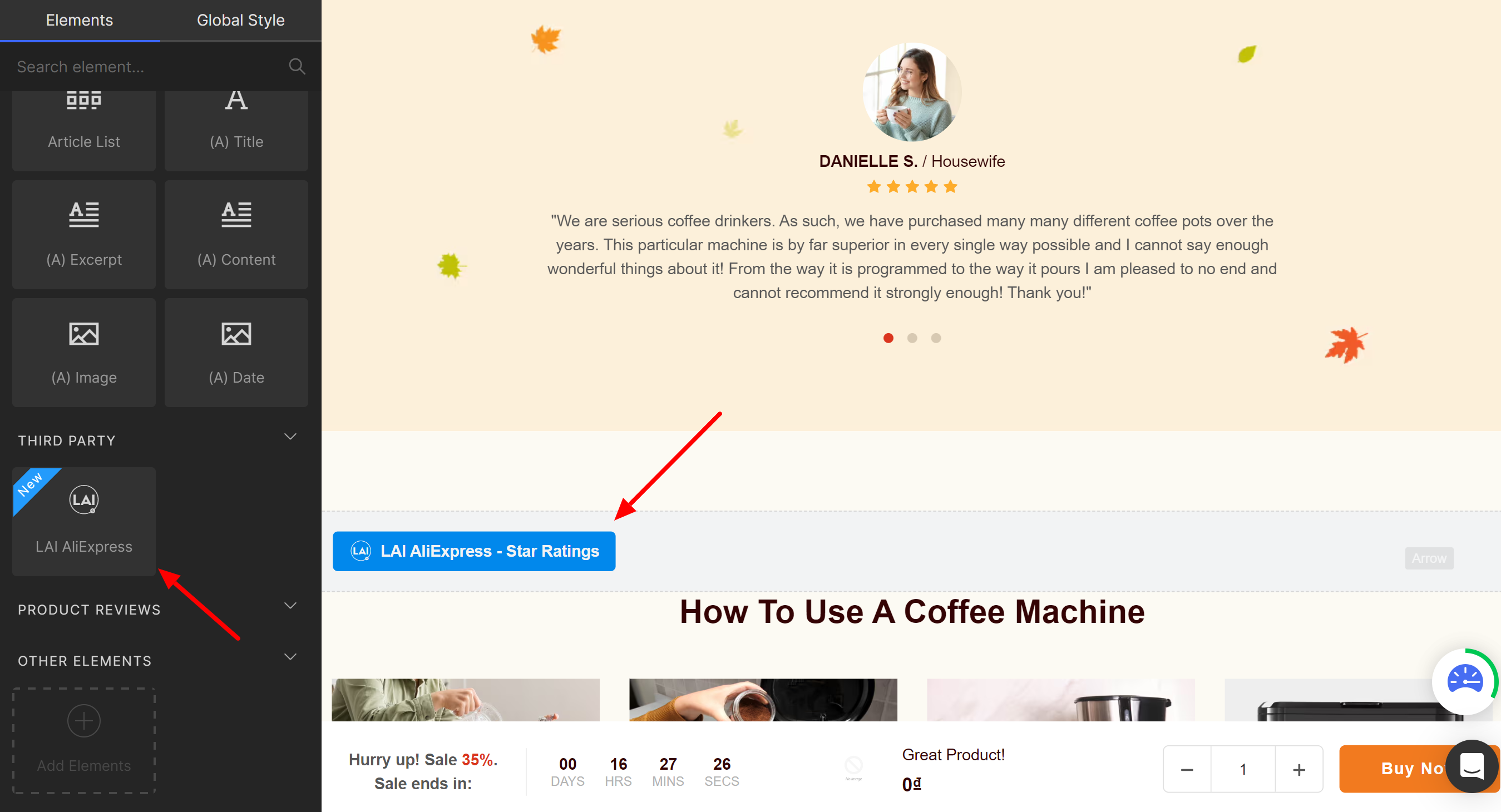
- On the left area, scroll down to the bottom > drag and drop LAI elements block to your favorite position on the page.

-
LAI AliExpress - Star ratings block is added by default.
-
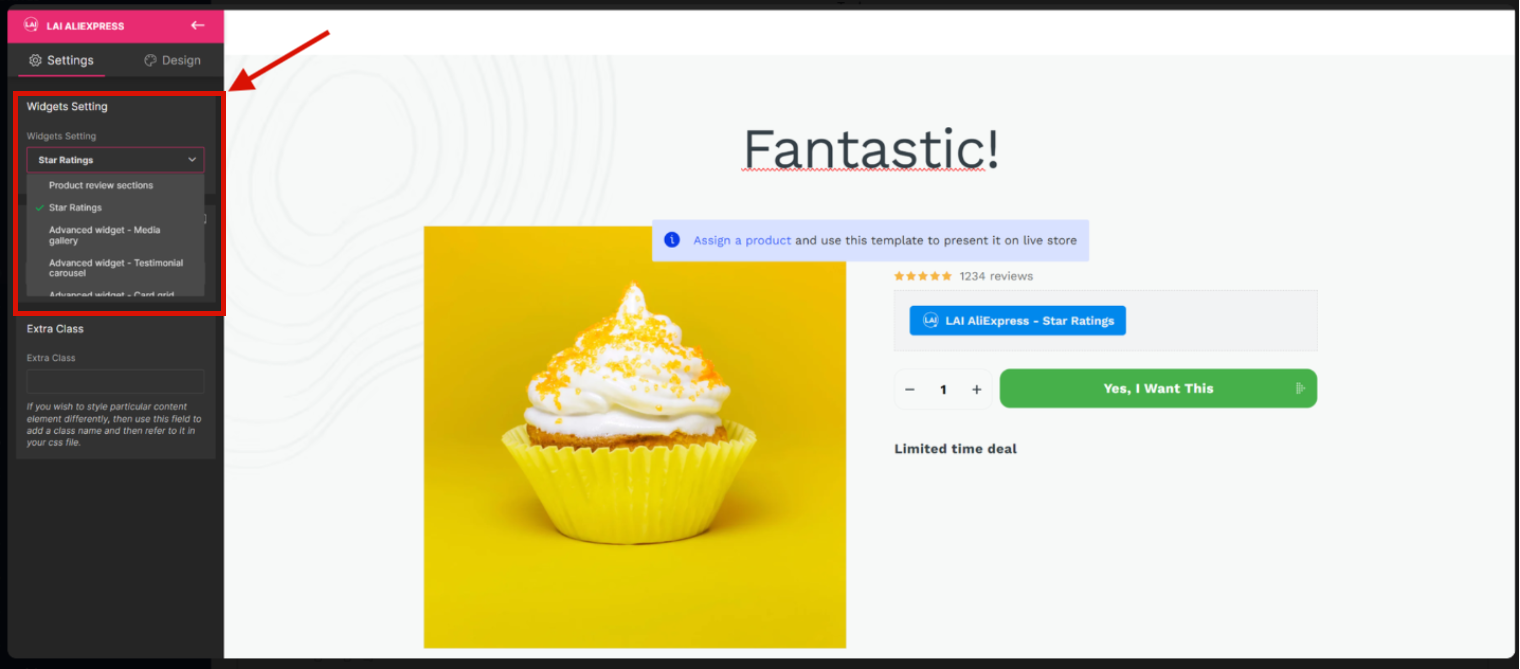
To show another element, please choose it here:

Step 3: Save and publish
- Save and publish the block addition and check it in your online store.
Method 2: Add LAI code
Step 1: Add elements
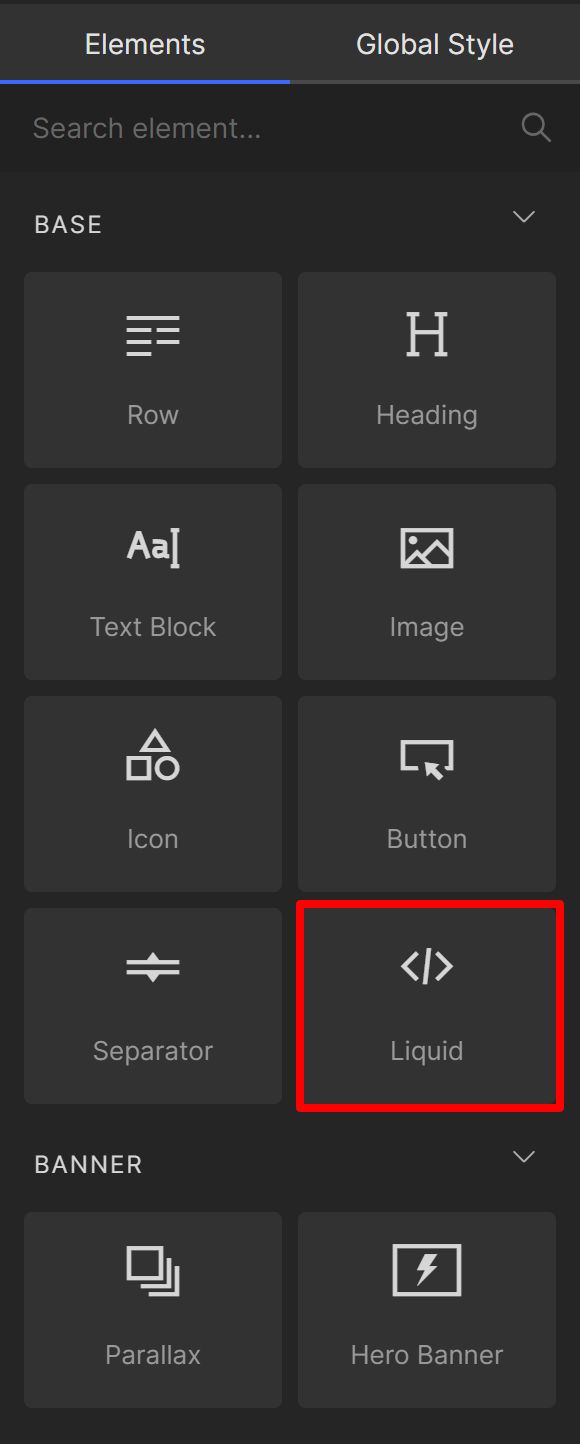
- On the left area, please choose Liquid block > drag and drop the block to your favorite position on the page.

Step 2: Add LAI code
-
Choose a widget you want to add to the position.
-
Click on the pen icon on the right bar.

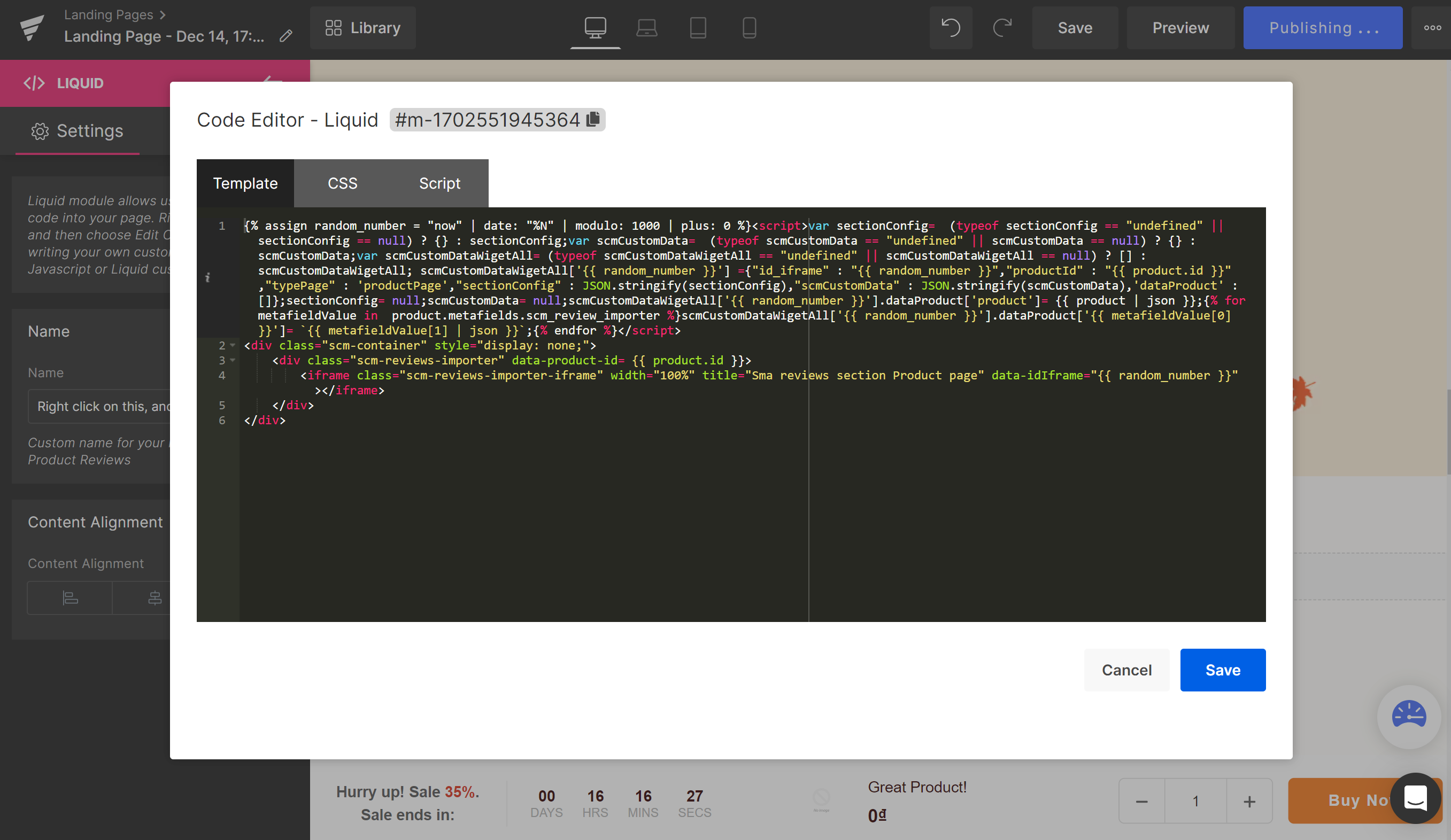
- Use following LAI code to show widget:
1. Product review section
{% assign random_number = "now" | date: "%N" | modulo: 1000 | plus: 0 %}<script>var sectionConfig= (typeof sectionConfig == "undefined" || sectionConfig == null) ? {} : sectionConfig;var scmCustomData= (typeof scmCustomData == "undefined" || scmCustomData == null) ? {} : scmCustomData;var scmCustomDataWigetAll= (typeof scmCustomDataWigetAll == "undefined" || scmCustomDataWigetAll == null) ? [] : scmCustomDataWigetAll; scmCustomDataWigetAll['{{ random_number }}'] ={"id_iframe" : "{{ random_number }}","productId" : "{{ product.id }}","typePage" : 'productPage',"sectionConfig" : JSON.stringify(sectionConfig),"scmCustomData" : JSON.stringify(scmCustomData),'dataProduct' : []};sectionConfig= null;scmCustomData= null;scmCustomDataWigetAll['{{ random_number }}'].dataProduct['product']= {{ product | json }};{% for metafieldValue in product.metafields.scm_review_importer %}scmCustomDataWigetAll['{{ random_number }}'].dataProduct['{{ metafieldValue[0] }}']= `{{ metafieldValue[1] | json }}`;{% endfor %}</script>
<div class="scm-container" style="display: none;">
<div class="scm-reviews-importer" data-product-id= "{{ product.id }}">
<iframe class="scm-reviews-importer-iframe" width="100%" title="Sma reviews section Product page" data-idIframe="{{ random_number }}"></iframe>
</div>
</div>
2. Card carousel
<script>var sectionConfig={ "type_layout" : "cardCarousel", "source" : "default_layout"};</script>{% assign random_number = "now" | date: "%N" | modulo: 1000 | plus: 0 %}<script>var sectionConfig= (typeof sectionConfig == "undefined" || sectionConfig == null) ? {} : sectionConfig;var scmCustomData= (typeof scmCustomData == "undefined" || scmCustomData == null) ? {} : scmCustomData;var scmCustomDataWigetAll= (typeof scmCustomDataWigetAll == "undefined" || scmCustomDataWigetAll == null) ? [] : scmCustomDataWigetAll; scmCustomDataWigetAll['{{ random_number }}'] ={ "id_iframe" : "{{ random_number }}","productId" : "","typePage" : 'homePage',"sectionConfig" : JSON.stringify(sectionConfig),"scmCustomData" : JSON.stringify(scmCustomData),'dataProduct' : []};sectionConfig= null;scmCustomData= null;</script><div class="scm-container" style="display: none;"><div class="scm-reviews-importer"><iframe class="scm-reviews-importer-iframe" width="100%" title="Sma reviews section Home Page" data-idIframe="{{ random_number }}"></iframe></div></div>
3. Testimonial carousel
<script>var sectionConfig={ "type_layout" : "testimonial", "source" : "default_layout"};</script>{% assign random_number = "now" | date: "%N" | modulo: 1000 | plus: 0 %}<script>var sectionConfig= (typeof sectionConfig == "undefined" || sectionConfig == null) ? {} : sectionConfig;var scmCustomData= (typeof scmCustomData == "undefined" || scmCustomData == null) ? {} : scmCustomData;var scmCustomDataWigetAll= (typeof scmCustomDataWigetAll == "undefined" || scmCustomDataWigetAll == null) ? [] : scmCustomDataWigetAll; scmCustomDataWigetAll['{{ random_number }}'] ={ "id_iframe" : "{{ random_number }}","productId" : "","typePage" : 'homePage',"sectionConfig" : JSON.stringify(sectionConfig),"scmCustomData" : JSON.stringify(scmCustomData),'dataProduct' : []};sectionConfig= null;scmCustomData= null;</script><div class="scm-container" style="display: none;"><div class="scm-reviews-importer"><iframe class="scm-reviews-importer-iframe" width="100%" title="Sma reviews section Home Page" data-idIframe="{{ random_number }}"></iframe></div></div>
4. Media gallery
<script>var sectionConfig={ "type_layout" : "gallery", "source" : "default_layout"};</script>{% assign random_number = "now" | date: "%N" | modulo: 1000 | plus: 0 %}<script>var sectionConfig= (typeof sectionConfig == "undefined" || sectionConfig == null) ? {} : sectionConfig;var scmCustomData= (typeof scmCustomData == "undefined" || scmCustomData == null) ? {} : scmCustomData;var scmCustomDataWigetAll= (typeof scmCustomDataWigetAll == "undefined" || scmCustomDataWigetAll == null) ? [] : scmCustomDataWigetAll; scmCustomDataWigetAll['{{ random_number }}'] ={ "id_iframe" : "{{ random_number }}","productId" : "","typePage" : 'homePage',"sectionConfig" : JSON.stringify(sectionConfig),"scmCustomData" : JSON.stringify(scmCustomData),'dataProduct' : []};sectionConfig= null;scmCustomData= null;</script><div class="scm-container" style="display: none;"><div class="scm-reviews-importer"><iframe class="scm-reviews-importer-iframe" width="100%" title="Sma reviews section Home Page" data-idIframe="{{ random_number }}"></iframe></div></div>
5. Card grid
<script>var sectionConfig={ "type_layout" : "grid", "source" : "default_layout"};</script>{% assign random_number = "now" | date: "%N" | modulo: 1000 | plus: 0 %}<script>var sectionConfig= (typeof sectionConfig == "undefined" || sectionConfig == null) ? {} : sectionConfig;var scmCustomData= (typeof scmCustomData == "undefined" || scmCustomData == null) ? {} : scmCustomData;var scmCustomDataWigetAll= (typeof scmCustomDataWigetAll == "undefined" || scmCustomDataWigetAll == null) ? [] : scmCustomDataWigetAll; scmCustomDataWigetAll['{{ random_number }}'] ={ "id_iframe" : "{{ random_number }}","productId" : "","typePage" : 'homePage',"sectionConfig" : JSON.stringify(sectionConfig),"scmCustomData" : JSON.stringify(scmCustomData),'dataProduct' : []};sectionConfig= null;scmCustomData= null;</script><div class="scm-container" style="display: none;"><div class="scm-reviews-importer"><iframe class="scm-reviews-importer-iframe" width="100%" title="Sma reviews section Home Page" data-idIframe="{{ random_number }}"></iframe></div></div>
6. Star ratings
<div class="scm-reviews-rate" data-rate-version2="{{ product.metafields.scm_review_importer.reviewsData.reviewCountInfo | json | escape }}" data-product-id="{{ product.id }}"></div>
note
Each piece of code is just added to one Liquid block.
- For example, if you want to add LAI Product review section block:

Step 3: Save and publish
- Save and publish the block addition and check it in your online store.
If you have any problem, please contact us via live chat or drop us an emails to [email protected]. We are more than happy to assist you.